Search Engine (SE) là một tiện ích rất quan trọng và không thể thiếu đối với bất kỳ một Web/Blog nào, giúp người đọc dễ dàng tìm kiếm nội dung trên đó một cách nhanh chóng.
Mặc dù Google đã cung cấp ô tìm kiếm (Search Box) như một tiện ích bổ sung cho Blogspot, nhưng có những hạn chế như khó tùy biến (giao diện, vị trí hiển thị kết quả), dòng quảng cáo “được cung cấp bởi Google” nhìn rất “chướng mắt”.
 Trong khi các SE được tích hợp trong các template miễn phí thì dường như hoạt động không mấy hiệu quả, gây nhiều khó khăn cho người sử dụng.
Trong khi các SE được tích hợp trong các template miễn phí thì dường như hoạt động không mấy hiệu quả, gây nhiều khó khăn cho người sử dụng.
Vậy làm thế nào để tạo một SE có thể khắc phục được tất cả những hạn chế trên ?
Trong bài viết dưới đây, iTechPlus sẽ từng bước hướng dẫn các bạn nhúng bộ máy tìm kiếm đầy mạnh mẽ của Google vào Web/Blog, sử dụng Google Custom Search Engine.
1. Tạo và cấu hình Google Custom Search Engine
Bước 1 : Chọn cách thức tìm kiếm
- Đầu tiên, các bạn truy cập vào địa chỉ sau : http://www.google.com/cse/ và nhấn vào Creat a Custom Search Engine.
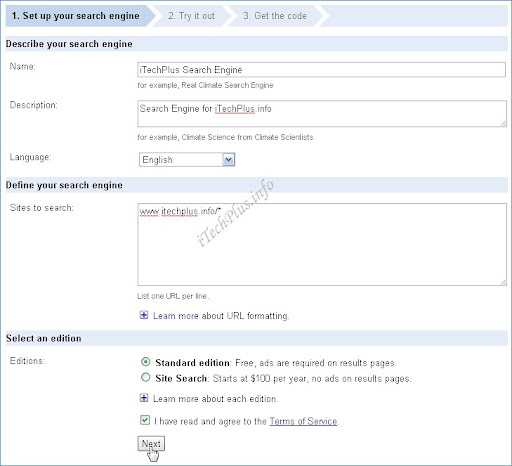
 - Điền vào thông tin yêu cầu như hình dưới
- Điền vào thông tin yêu cầu như hình dưới
Trong đó, tại mục Define your search engine các bạn cần lưu ý các tùy chọn :
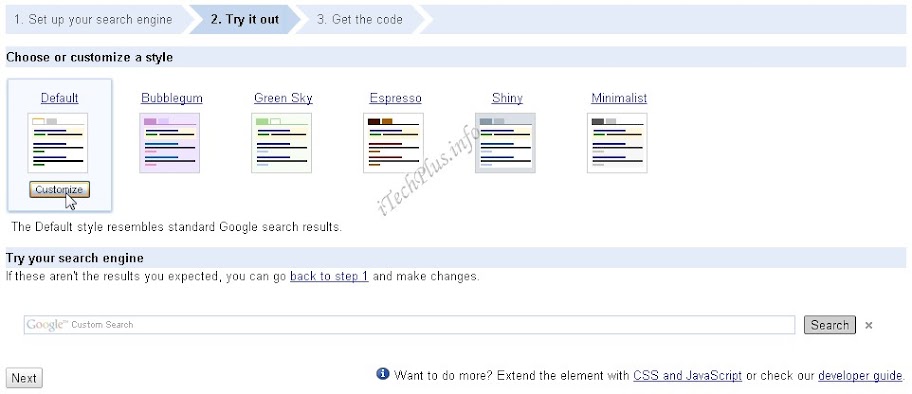
Bước 2 : Chọn Style và tùy biến việc hiển thị các kết quả tìm kiếm
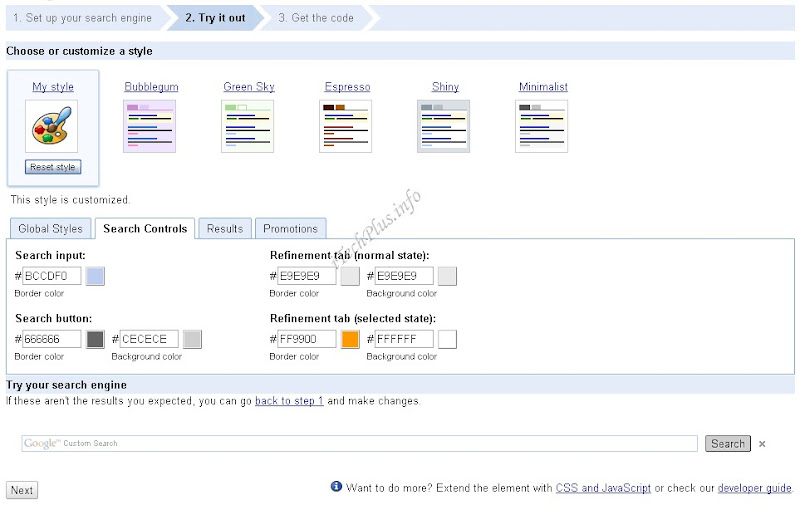
Tại bước này bạn có thể tùy biến giao diện khung tìm kiếm, cũng như màu sắc, font chữ,… của các kết quả hiển thị bằng cách chọn Style và nhấn vào nút Customize để thay đổi.
Sau khi hoàn tất, nhấn Next để sang bước 3.
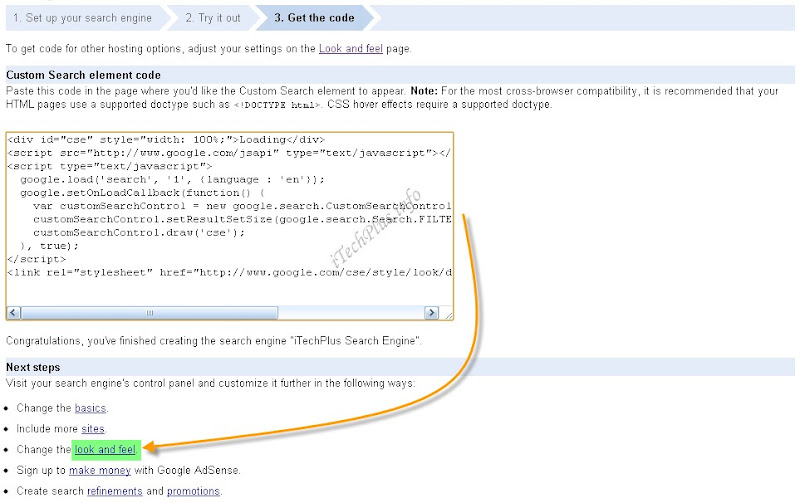
Bước 3 : Get Code
Tại bước này, Google cung cấp cho bạn một đoạn code để nhúng vào bất cứ đâu trên Web/Blog của bạn, bằng cách tạo một widget HTML/JavaScripts và dán vào đoạn code đó.
* Lưu ý rằng vị trí chèn code cũng chính là vị trí hiển thị các kết quả tìm kiếm.
2. Tối ưu Google Custom Search Engine
Sau khi hoàn tất các bước trên, bạn đã có thể sử dụng Google Custom Search Engine với tất cả sức mạnh của tiện ích này thông qua một widget HTML/JavaScript.
Tuy nhiên, nếu bạn muốn tối ưu hơn nữa vị trí hiển thị các kết quả tìm kiếm, chọn giao thức website, nhúng Google Analytics Site Search,…thì thủ thuật bên dưới sẽ giúp bạn dễ dàng làm điều đó:
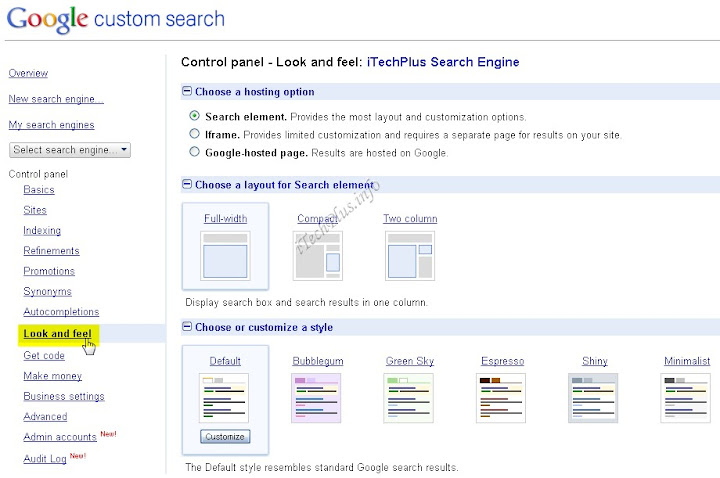
- Tại Bước 3 (Get Code), bạn nhấn vào liên kết Look and Feel để đến trang Control panel - Look and feel, hoặc truy cập vào địa chỉ http://www.google.com/cse/manage/all > Nhấn Control panel > Look and feel
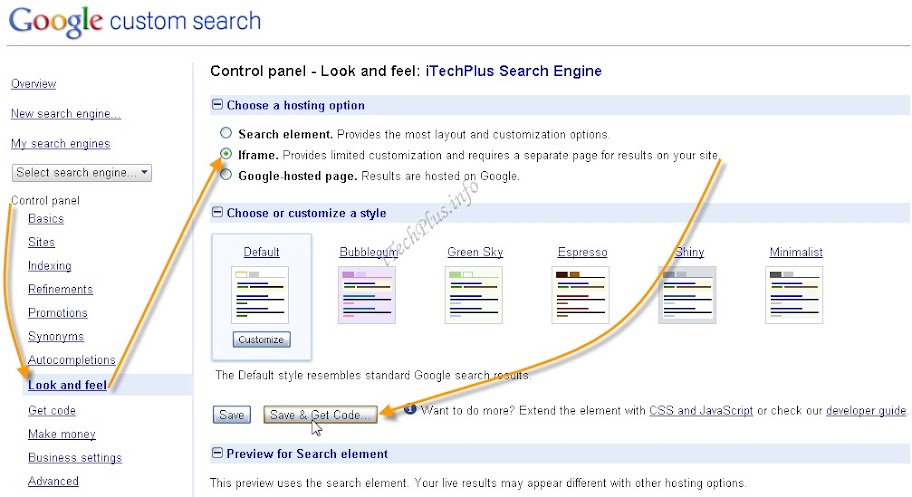
 - Mục Choose a hosting option có 3 tùy chọn :
- Mục Choose a hosting option có 3 tùy chọn :
- Chọn Iframe và nhấn Save & Get Code…
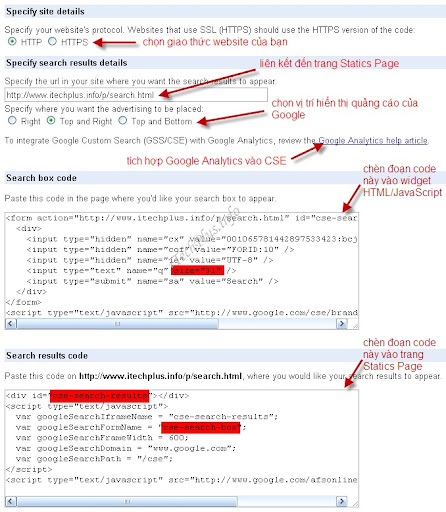
Một trang mới hiện ra, bạn làm theo hướng dẫn như hình dưới
* Lưu ý : bạn phải tạo một trang Statics Page trước đó để get link đến trang này
Sau khi hoàn tất các bước trên, Search box của bạn sẽ có dạng như sau:
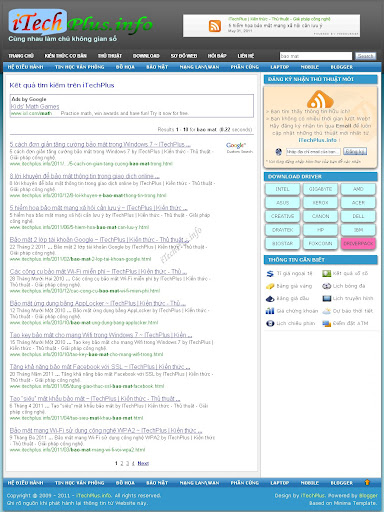
 còn đây là kết quả tìm kiếm được hiển thị trên trang Statics Page
còn đây là kết quả tìm kiếm được hiển thị trên trang Statics Page
3. Tùy chỉnh giao diện Search Box và Search Iframe
Để tùy chỉnh giao diện Search Box và Search Iframe, các bạn làm như sau :
- Chèn đoạn code CSS bên dưới vào trước thẻ đóng </b:skin>

Chúc các bạn thành công !
Mặc dù Google đã cung cấp ô tìm kiếm (Search Box) như một tiện ích bổ sung cho Blogspot, nhưng có những hạn chế như khó tùy biến (giao diện, vị trí hiển thị kết quả), dòng quảng cáo “được cung cấp bởi Google” nhìn rất “chướng mắt”.


Vậy làm thế nào để tạo một SE có thể khắc phục được tất cả những hạn chế trên ?
Trong bài viết dưới đây, iTechPlus sẽ từng bước hướng dẫn các bạn nhúng bộ máy tìm kiếm đầy mạnh mẽ của Google vào Web/Blog, sử dụng Google Custom Search Engine.
1. Tạo và cấu hình Google Custom Search Engine
Bước 1 : Chọn cách thức tìm kiếm
- Đầu tiên, các bạn truy cập vào địa chỉ sau : http://www.google.com/cse/ và nhấn vào Creat a Custom Search Engine.

Trong đó, tại mục Define your search engine các bạn cần lưu ý các tùy chọn :
- Individual pages (trang cá nhân): chỉ tìm kiếm trên một trang cụ thể, nhập vào liên kết có dạng : www.mysite.com/mypage.html
- Entire sites: tìm kiếm toàn bộ Web/Blog, nhập vào liên kết có dạng: www.mysite.com/*
- Parts of sites: tìm kiếm chỉ một số phần của trang web, nhập vào liên kết có dạng :www.mysite.com/*keyword*
- Entire domains: tìm kiếm toàn bộ miền (domain), nhập vào liên kết có dạng : *.mydomain.com
Bước 2 : Chọn Style và tùy biến việc hiển thị các kết quả tìm kiếm
Tại bước này bạn có thể tùy biến giao diện khung tìm kiếm, cũng như màu sắc, font chữ,… của các kết quả hiển thị bằng cách chọn Style và nhấn vào nút Customize để thay đổi.
Sau khi hoàn tất, nhấn Next để sang bước 3.
Bước 3 : Get Code
Tại bước này, Google cung cấp cho bạn một đoạn code để nhúng vào bất cứ đâu trên Web/Blog của bạn, bằng cách tạo một widget HTML/JavaScripts và dán vào đoạn code đó.
* Lưu ý rằng vị trí chèn code cũng chính là vị trí hiển thị các kết quả tìm kiếm.
2. Tối ưu Google Custom Search Engine
Sau khi hoàn tất các bước trên, bạn đã có thể sử dụng Google Custom Search Engine với tất cả sức mạnh của tiện ích này thông qua một widget HTML/JavaScript.
Tuy nhiên, nếu bạn muốn tối ưu hơn nữa vị trí hiển thị các kết quả tìm kiếm, chọn giao thức website, nhúng Google Analytics Site Search,…thì thủ thuật bên dưới sẽ giúp bạn dễ dàng làm điều đó:
- Tại Bước 3 (Get Code), bạn nhấn vào liên kết Look and Feel để đến trang Control panel - Look and feel, hoặc truy cập vào địa chỉ http://www.google.com/cse/manage/all > Nhấn Control panel > Look and feel

- Search element : cung cấp hầu hết các thiết lập để tùy chỉnh CSE
- Iframe: cung cấp giới hạn các thiết lập và yêu cầu một trang riêng biệt trên Web/Blog để hiển thị kết quả tìm kiếm.
- Google-hosted page: hiển thị kết quả tìm kiếm trên host của Google.
- Chọn Iframe và nhấn Save & Get Code…
Một trang mới hiện ra, bạn làm theo hướng dẫn như hình dưới
* Lưu ý : bạn phải tạo một trang Statics Page trước đó để get link đến trang này
Sau khi hoàn tất các bước trên, Search box của bạn sẽ có dạng như sau:

3. Tùy chỉnh giao diện Search Box và Search Iframe
Để tùy chỉnh giao diện Search Box và Search Iframe, các bạn làm như sau :
- Chèn đoạn code CSS bên dưới vào trước thẻ đóng </b:skin>
- Tiếp tục, thay 2 dòng code trong widget HTML/JavaScript có dạng :#cse-search-results iframe {
width:600px;
}#cse-search-box{
background:#069;
display:inline;
float:right;
overflow:hidden;
padding:8px;
}#cse-search-box input.box {
display:inline;
font-size:11px;
height:16px;
width:200px;
float:left;
margin:0;
padding-left:10px;
}#cse-search-box input.btn {
line-height:1.8em;
display:inline;
float:right;
font-size:11px;
margin:0 0 0 8px;
border:none;
cursor:pointer;
color:#fff;
background:#d00;
}
thành<input type="text" name="q" size="31" /><input type="submit" name="sa" value="Search" />
Và đây là kết quả :<input type="text" name="q" size="31" class="box"/><input type="submit" name="sa" value="Search" class="btn"/>

Chúc các bạn thành công !